
A diferencia de las imágenes raster (fotografías, cubierta en la Unidad Uno) gráficos vectoriales (vector graphics) no son de píxeles dispuestos en una cuadrícula con valores diferentes. En vez de eso, los gráficos vectoriales se almacenan como conjuntos de instrucciones que una computadora puede ejecutar para volver a crear un gráfico.
Un ejemplo simple de estas instrucciones pueden ser:
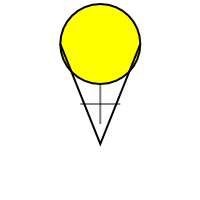
Crea un círculo con un centro a 3 unidades de distancia arriba del centro de la imagen, y con un radio de 2 unidades.
Rellene el círculo de color amarillo.
Crea una línea desde el punto ubicado a 2 unidades debajo del centro de la imagen y a 3
unidades encima dos unidades a la izquierda del centro de la imagen.
Crea una línea desde el punto ubicado a 2
unidades debajo del centro de la imagen y a 3 unidades encima dos
unidades a la derecha del centro de la imagen.
Si hubiera un programa que pudiera ejecutar este script muy sencillo, podría mostrar en la pantalla lo siguiente:

Lo bueno de esto es que, lo más probable, nunca tendrás que ver la secuencia de comandos que la computadora crea, al igual que no tienes que ver la descripción de píxeles y canales que se almacenan en una fotografía. Sin embargo, si desearas trabajar a un nivel más avanzado, esto sería posible (y un poco más fácil que editar una imagen raster). En lugar de estudiar comandos, vamos a utilizar las herramientas que convierten las cosas que dibujamos con el ratón y el teclado en una de estas secuencias de comandos que el equipo puede seguir cuando se quiera volver a producir una imagen para verse en la pantalla (la pantalla es en realidad un mapa de bits). Luego, cuando hayamos terminado, podremos hacer que se ejecute la secuencia de comandos de nuevo para producir otra imagen gráficas que se podrá guardar en un archivo PNG.
También es posible que esta secuencia de comandos incluya una cierta cantidad de tiempo que debe transcurrir antes de que algo suceda. Esto abre paso a animaciones; algunos ejemplos sencillos serían tener una persona dibujada en palitos moviéndose a través de la imagen, o ver el rebote de una pelota.
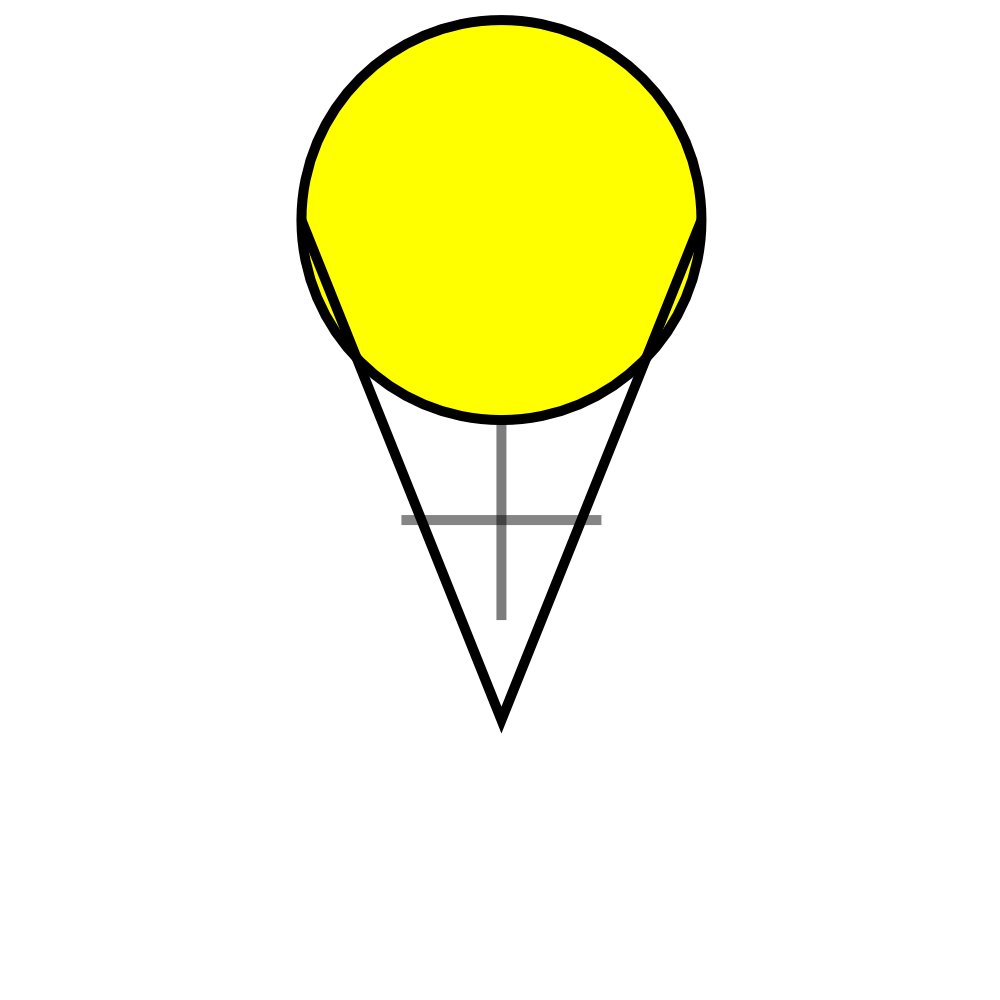
Uno de las beneficios muy importantes de las imágenes vectoriales es que todos los comandos de la imagen son relativos. Si usted necesita aumentar el tamaño de la imagen, sólo tiene que cambiar las unidades que se aplican a todos los comandos. En el ejemplo anterior, una unidad equivale a aproximadamete 10 píxeles, pero esto podría ser fácilmente modificado para que una unidad sea igual a 20 píxeles o incluso 100 píxeles. La imagen automáticamente escala hasta el nuevo tamaño sin perder calidad, y no revela cuadrículos de pixeles al agrandarse. Esto es lo contrario de la forma en que trabajan las fotografías: si usted fuera a tratar de escalar una foto al doble o diez veces el tamaño original, aparecerán muchos problemas en la imagen.





El formato de archivo principal actualmente en uso es SVG o Scaleable Vector Graphics (Gráficos Vectoriales Escalables, ver: http://es.wikipedia.org/wiki/SVG) que es un tipo de archivo legible por humanos llamado XML (eXtensible Markup Language - lenguaje extensible de marcado, ver: http://es.wikipedia.org/wiki/XML). A pesar de que XML y SVG son legibles, no los estaremos levendo directamente como parte de este material. El SVG es compatible con la mayoría de programas de dibujo vectorial, sin embargo, todavía no es soportado por todos los navegadores web (aunque esto está cambiando rápidamente). Si sólo desea utilizar las imágenes en páginas web, lo mejor es convertirlos a formato Portable Network Graphics (PNG), que es un formato de mapa de bits sin pérdidas.
El otro formato mayor de gráficos vectoriales es el EPS o Encapsulated Post Script (Post Script encapsulado). Post Script es un tipo de archivo utilizado para la impresión (especialmente impresión industrial), y las imágenes EPS están diseñadas para ser fácilmente colocadas dentro de un documento Post Script. Este formato ha existido por mucho más tiempo que el SVG, y es compatible con muchas más herramientas (sobre todo las más antiguas). Del mismo modo, no se recomienda para su uso con los navegadores web.